Finalmente creé
mi blog personal, y creo que para inaugurarlo, el primer post va dedicado a la creación de este theme de wordpress.

Es un recurso bastante habitual que bajemos alguno de los millones de themes disponibles en la blogoesfera y le cambiemos el logo, los colores y algún widget, pero por una cuestión de tratar de ser un poco mas profesional me pareció necesario ver la posibilidad de crear uno theme a partir del mockup psd/png que sea diseñado sin tener en cuenta algún modelo de theme que ande dando vueltas.
Tenía el diseño en png desde hacia un par de años (de verdad, hacía dos años que tenía pensado hacer esto). Hice algunas actualizaciones en el collage de la cabecera -objetos por los que me puedo sentir mas o menos representados- y luego de eso me puse a trabajar para convertir eso en algo real.
Es necesario tener una estructura básica que nos muestre las funciones de php que muestran los posts, títulos del blog, descripción y todo lo que está guardado en la DB. algo asi como:
<div class="entry">
<div class="bt-expandir"><a href="#">expandir</a></div>
<?php the_content(); ?>
</div>
Además es necesario que tenga la mínima cantidad de divs para que esto funcione. Y sumar a eso la ausencia total de estilos para asi poder trabajar nosotros.
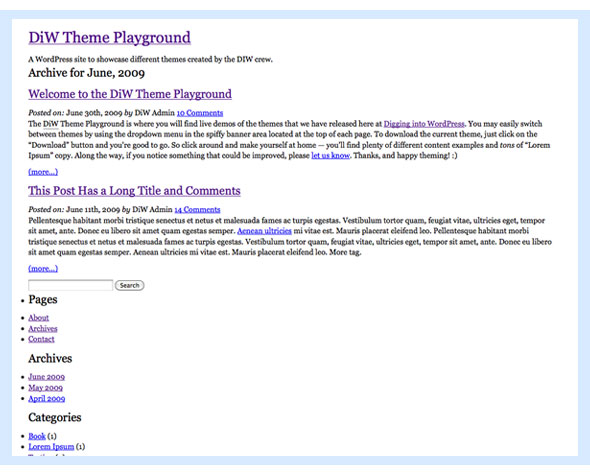
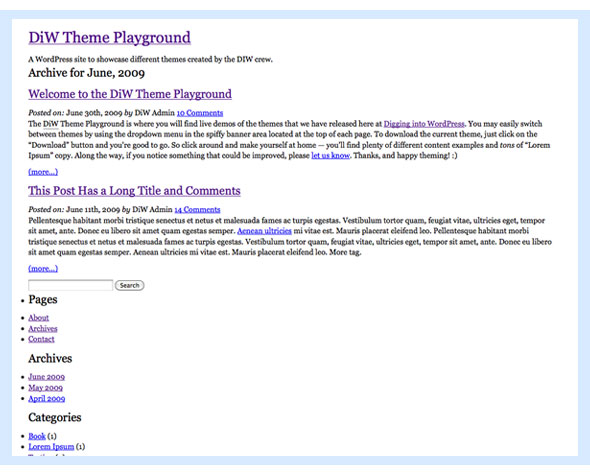
Existen unos cuantos templates/themes vacios y fuí a dar con
este post que muestra una lista de 10 themes “desnudos” listos para developear.
Opté por
el Blank theme cuyo theme cumple con las características descriptas y además en un style.css vienen declarados los elementos con propiedades vacías.

Por una cuestión de portabilidad, instalé un
wordpress en un
xampp portable donde pude trabajar localmente los archivos del theme. Allí pude modificar los archivos tal como pretendía.
Como adoro
jQuery lo agregué algunas funcionalidades que me gustaría ver:
El botón de “más”
Es muy util el comment que permite insertar el wp para delimitar el inicio del post que pueda ser mostrado en la index ( <!–more–>) sin tener que mostrar todo el post completo. Este comment es reemplazado por un
<a href="url-del-post" class="more-link">(más…)</a>
Se me ocurrió que podía ser genial poder usar todo el potencial de jquery/ajax para evitar recarga de páginas en el navegador, y hacer un llamado solo al contenido y mostrarlo a este donde antes estaba solo el preview.
Intenté buscar si existía algún plug-in de wp que hiciera esto, pero el tiempo que esto me demandaba ya me daba a pensar que podría ser posible programarlo. y asi creé la función:
function initClick(){
// busco la url donde apunta el elemento "A" y hago un split en el # porque solo me interesa la primera parte.
var linkTo = $(this).attr('href').split('#');
var str = linkTo[0];
// cargo con el metodo load al div que se encuentra por encima del elemento 'a'
$(this).parent().prev().parent().load(str+' .entry',function(){ //función que se ejecuta después de cargado el texto.
})
Tan simple como eso. Y quedó muy útil.
El botón de “expandir”
Qué tan útil es el sidebar del wp? y a la hora de leer? porque no darle la posibilidad al usuario de sacarlo para expandir el post que está leyendo?
Al rollOver del mouse sobre el post aparece el botón, y al salir lo oculta:
$('.entry').hover(function(){
$(this).find('.bt-expandir').show();
},function(){
$(this).find('.bt-expandir').hide();
})
el $(‘bt-expandir’) al click ejecuta una sencilla función de expandir/ocultar cambiando el ancho del post y ocultando o mostrando el sidebar:
function hideSidebar(){
if($(this).text() == 'expandir'){
$('.hidder').hide();
$(this).parent().parent().parent().width(700);
$(this).parent().parent().parent().parent().width(780);
$(this).blur();
$(this).text('contraer');
$(this).parent().parent().find('.more-link').click();
}else{
$('.hidder').show();
$('.entry-wrapper').width(440);
$('.post').width(523);
$(this).blur();
$('.bt-expandir a').text('expandir');
}
return false;
}
Me encanta.
 Es un recurso bastante habitual que bajemos alguno de los millones de themes disponibles en la blogoesfera y le cambiemos el logo, los colores y algún widget, pero por una cuestión de tratar de ser un poco mas profesional me pareció necesario ver la posibilidad de crear uno theme a partir del mockup psd/png que sea diseñado sin tener en cuenta algún modelo de theme que ande dando vueltas.
Tenía el diseño en png desde hacia un par de años (de verdad, hacía dos años que tenía pensado hacer esto). Hice algunas actualizaciones en el collage de la cabecera -objetos por los que me puedo sentir mas o menos representados- y luego de eso me puse a trabajar para convertir eso en algo real.
Es necesario tener una estructura básica que nos muestre las funciones de php que muestran los posts, títulos del blog, descripción y todo lo que está guardado en la DB. algo asi como:
Es un recurso bastante habitual que bajemos alguno de los millones de themes disponibles en la blogoesfera y le cambiemos el logo, los colores y algún widget, pero por una cuestión de tratar de ser un poco mas profesional me pareció necesario ver la posibilidad de crear uno theme a partir del mockup psd/png que sea diseñado sin tener en cuenta algún modelo de theme que ande dando vueltas.
Tenía el diseño en png desde hacia un par de años (de verdad, hacía dos años que tenía pensado hacer esto). Hice algunas actualizaciones en el collage de la cabecera -objetos por los que me puedo sentir mas o menos representados- y luego de eso me puse a trabajar para convertir eso en algo real.
Es necesario tener una estructura básica que nos muestre las funciones de php que muestran los posts, títulos del blog, descripción y todo lo que está guardado en la DB. algo asi como:
 Por una cuestión de portabilidad, instalé un wordpress en un xampp portable donde pude trabajar localmente los archivos del theme. Allí pude modificar los archivos tal como pretendía.
Como adoro jQuery lo agregué algunas funcionalidades que me gustaría ver:
Por una cuestión de portabilidad, instalé un wordpress en un xampp portable donde pude trabajar localmente los archivos del theme. Allí pude modificar los archivos tal como pretendía.
Como adoro jQuery lo agregué algunas funcionalidades que me gustaría ver:

Comments are closed.