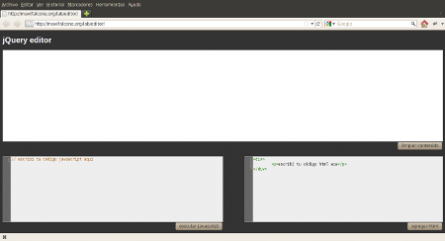
Durante las clases, cuando muestro algún ejemplo de javascript/jquery, suelo recurrir al método de escribir código en un editor (mi favorito es el scite) y para ver el resultado, voy al browser (generalmente firefox) y ahi suelo ejecutar o recargar la página.
El punto es que en esos cursos iniciales, me encuentro en la mayoría de los casos, que tengo que mostrar ejemplos muy pequeños de lo que es la manipulación del DOM.
 (más…)
(más…)  Si bien resulta algo ambicioso esperar que quien haga el curso logre tales objetivos, vale la pena realizarlo a la par que se hagan los ejercicios y se investigue profundizando en los temas planteados.
Recopilé en este post todo el material que produje: Temario, ejericios y ejemplos. Valió la pena.
Si bien resulta algo ambicioso esperar que quien haga el curso logre tales objetivos, vale la pena realizarlo a la par que se hagan los ejercicios y se investigue profundizando en los temas planteados.
Recopilé en este post todo el material que produje: Temario, ejericios y ejemplos. Valió la pena.
 Definitivamente la explosión de dispositivos móviles en el mercado ha acelerado lo que es el desarrollo html5/css3/javascript, sumado a eso, los dispositivos touchscreen han creado una serie de novedosas interacciones que hacen el trabajo de desarrollo web bastante más desafiante.
Estuve haciendo una web exclusiva para ipad y me encontré con un par de cuestiones que hicieron del proyecto algo bastante interesante.
Definitivamente la explosión de dispositivos móviles en el mercado ha acelerado lo que es el desarrollo html5/css3/javascript, sumado a eso, los dispositivos touchscreen han creado una serie de novedosas interacciones que hacen el trabajo de desarrollo web bastante más desafiante.
Estuve haciendo una web exclusiva para ipad y me encontré con un par de cuestiones que hicieron del proyecto algo bastante interesante.

 Terminé de leer la semana pasada el libro de Daniel Domscheit-Berg: Dentro de Wikileaks. Lo mas consistente para definir la impresión que me dejó: sumamente divertido. Lo que se diría un libro pochoclero.
A lo largo de la historia el otrora conocido como Daniel Schmitt repaza unas cuantas anécdotas de su paso por wikileaks. Daniel ingresó al proyecto como mero colaborador, pero su pasión por wikileak fue ganandole la vida al punto de abandonar su empleo de técnico en redes en una gran empresa para dedicarse full time al sitio de Julian Assange.
Schimitt fue portavoz del sitio, y un gran sector de la prensa llegó a llamarlo “el fundador de wikileaks” valiendole esto el odio del mismisimo Assange, a quien veía como un competidor interno dispuesto a disputarle el poder y protagonismo.
Es asi como el autor nos muestra un Julian Assange totalmente egocéntro, paranoico y obsesionado con la fama. En numerosas oportunidades se refiere a él como una “estrella Pop”. Assange aparece como un total narcisista que dice frases como “Voy a detener una guerra” al referirse a la publicación de los documentos referidos al conflicto bélico de Irak con los Estados Unidos.
Terminé de leer la semana pasada el libro de Daniel Domscheit-Berg: Dentro de Wikileaks. Lo mas consistente para definir la impresión que me dejó: sumamente divertido. Lo que se diría un libro pochoclero.
A lo largo de la historia el otrora conocido como Daniel Schmitt repaza unas cuantas anécdotas de su paso por wikileaks. Daniel ingresó al proyecto como mero colaborador, pero su pasión por wikileak fue ganandole la vida al punto de abandonar su empleo de técnico en redes en una gran empresa para dedicarse full time al sitio de Julian Assange.
Schimitt fue portavoz del sitio, y un gran sector de la prensa llegó a llamarlo “el fundador de wikileaks” valiendole esto el odio del mismisimo Assange, a quien veía como un competidor interno dispuesto a disputarle el poder y protagonismo.
Es asi como el autor nos muestra un Julian Assange totalmente egocéntro, paranoico y obsesionado con la fama. En numerosas oportunidades se refiere a él como una “estrella Pop”. Assange aparece como un total narcisista que dice frases como “Voy a detener una guerra” al referirse a la publicación de los documentos referidos al conflicto bélico de Irak con los Estados Unidos.
 Es un recurso bastante habitual que bajemos alguno de los millones de themes disponibles en la blogoesfera y le cambiemos el logo, los colores y algún widget, pero por una cuestión de tratar de ser un poco mas profesional me pareció necesario ver la posibilidad de crear uno theme a partir del mockup psd/png que sea diseñado sin tener en cuenta algún modelo de theme que ande dando vueltas.
Tenía el diseño en png desde hacia un par de años (de verdad, hacía dos años que tenía pensado hacer esto). Hice algunas actualizaciones en el collage de la cabecera -objetos por los que me puedo sentir mas o menos representados- y luego de eso me puse a trabajar para convertir eso en algo real.
Es un recurso bastante habitual que bajemos alguno de los millones de themes disponibles en la blogoesfera y le cambiemos el logo, los colores y algún widget, pero por una cuestión de tratar de ser un poco mas profesional me pareció necesario ver la posibilidad de crear uno theme a partir del mockup psd/png que sea diseñado sin tener en cuenta algún modelo de theme que ande dando vueltas.
Tenía el diseño en png desde hacia un par de años (de verdad, hacía dos años que tenía pensado hacer esto). Hice algunas actualizaciones en el collage de la cabecera -objetos por los que me puedo sentir mas o menos representados- y luego de eso me puse a trabajar para convertir eso en algo real.
